Specify 7 Accessibility Improvements
WCAG 2.1 compliance, screen reader and keyboard navigation support
I am very passionate about Web Accessibility. It makes worldwide information accessible to all, and turns the internet into a friendlier place for humans.
Accessibility is important not just for people with visible disabilities, but for every one of us. For example, adding keyboard navigation support, increasing the size of clickable elements, adding extra whitespace, increasing contrast, and adding touch-screen support are the kind of things that would benefit everyone.
Additionally, all accessibility improvements bring new features to regular users. For example, I am a big fan of using screen readers, not because I have to, but because I like to. I am often too lazy to read a long article, so I just let the screen reader do that for me.
For this and many other reasons, I put accessibility compliance as one of the top priorities when planning the next release of Specify 7 (a scientific collection management software).
The following accessibility improvements have been made:
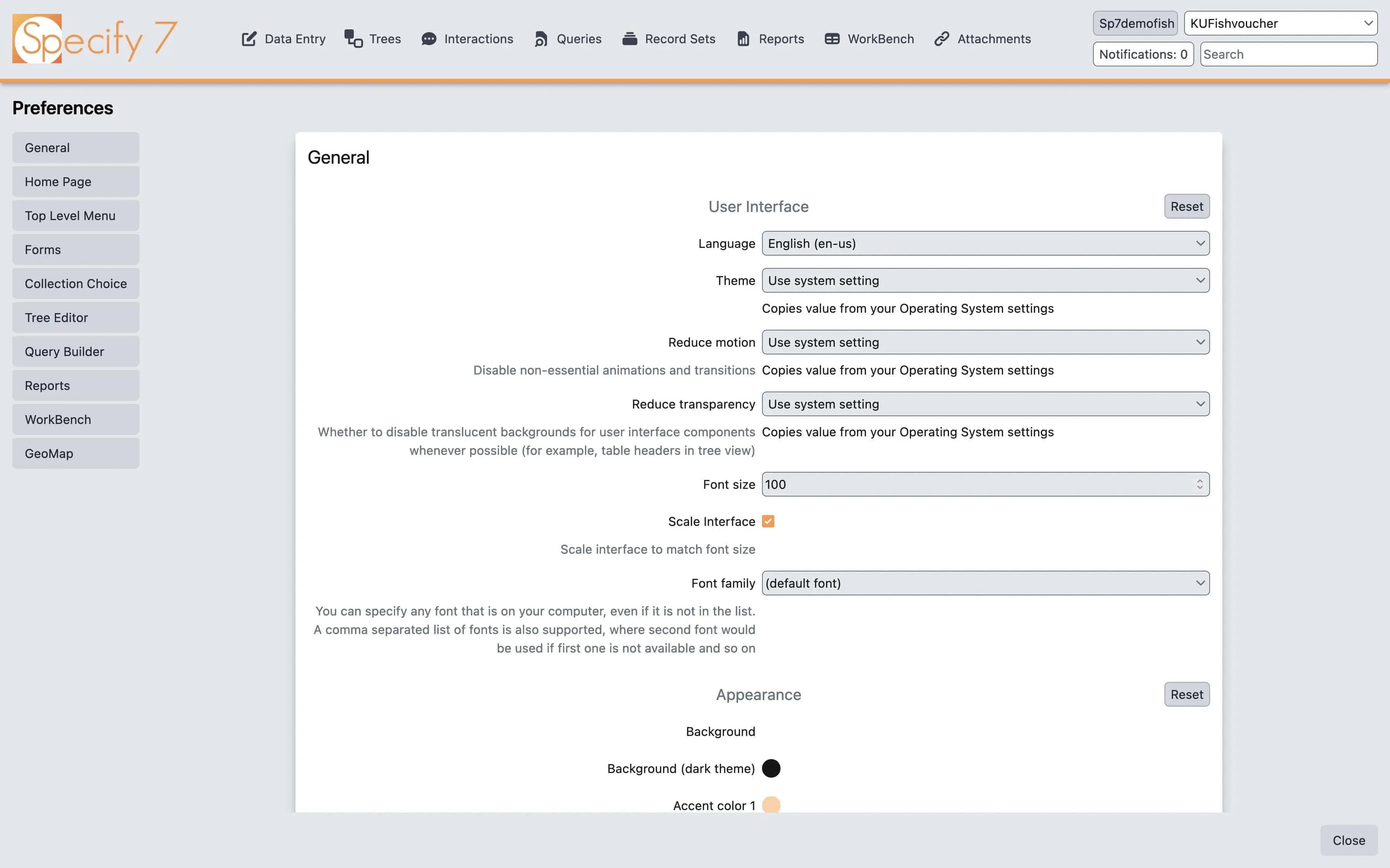
- Added user preferences menu with the ability to customize font family, font size, interface scaling, keyboard behavior, and colors of UI elements
- Refactored the entire codebase to use semantic elements and native controls wherever possible. If no satisfactory native control exists (for example, autocomplete), a custom one was designed and tested for compliance with accessibility standards
- Tested the interface with screen reader software, automated accessibility checkers (Axe, DevTools Lighthouse), and verified that all features of Specify 7 can be used productively with keyboard-only
- Made interface respect user preference for reducing motion, reducing transparency, and increasing contrast
- Added dark mode. Interface switches to dark mode automatically if set so in system preferences
Recording of a webinar on accessibility improvements in Specify 7
Showcase of Accessibility and Usability improvements in Specify 7
Presentation from iDigBio Digital Data Conference 2022
Video overview of accessibility improvements and other enhancements
Recording of a webinar on user preferences in Specify 7
Showcase of User Preferences in Specify 7
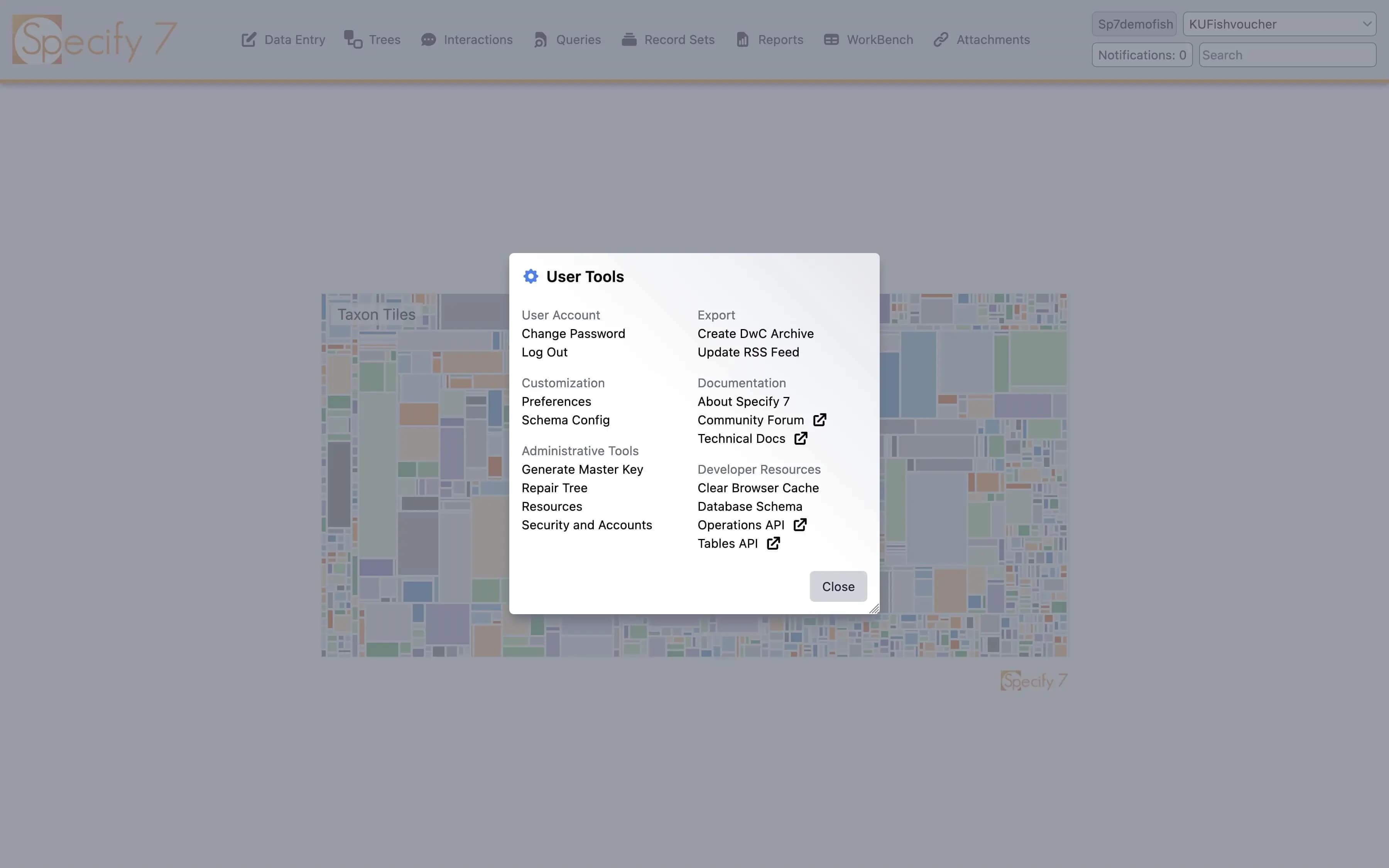
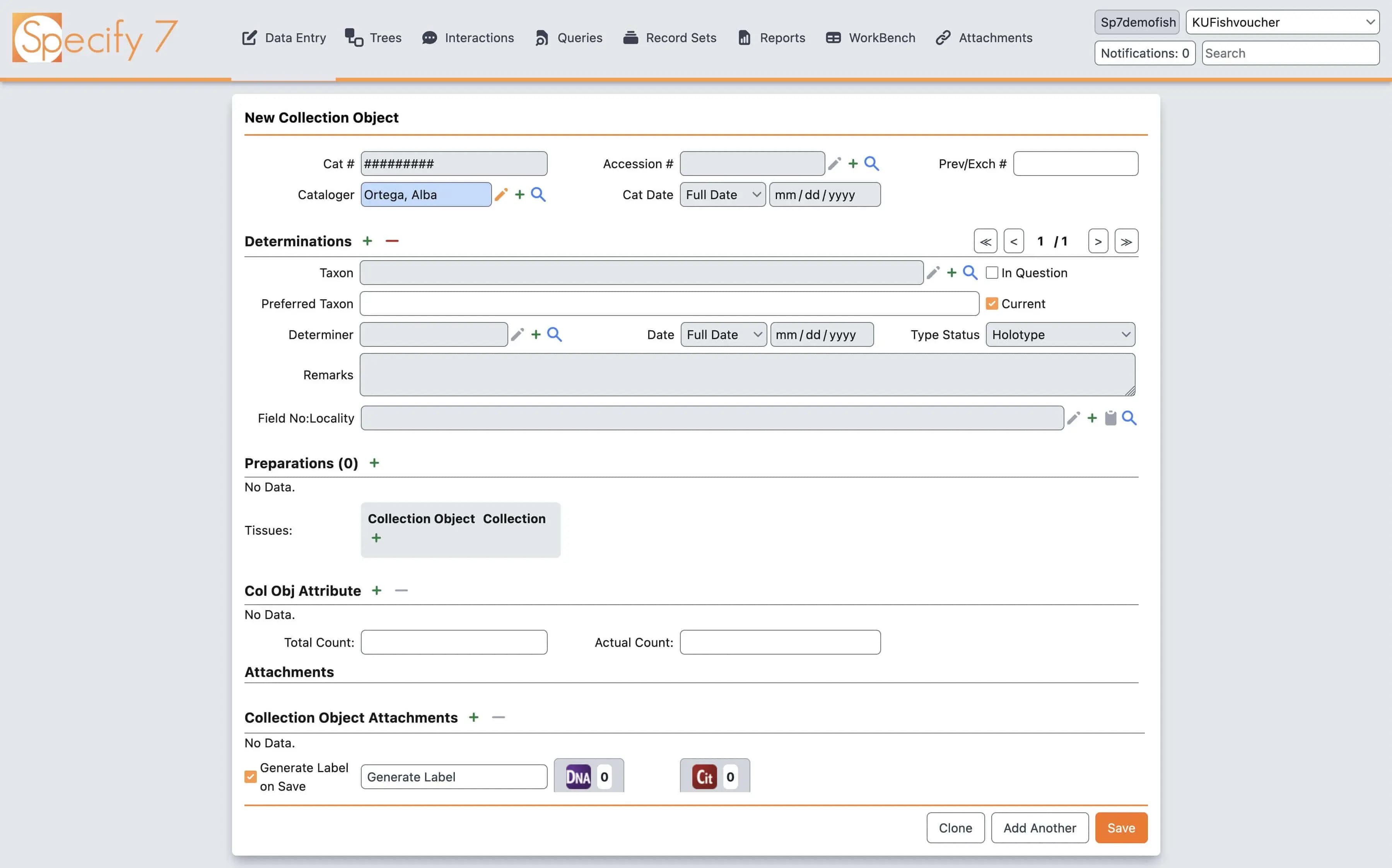
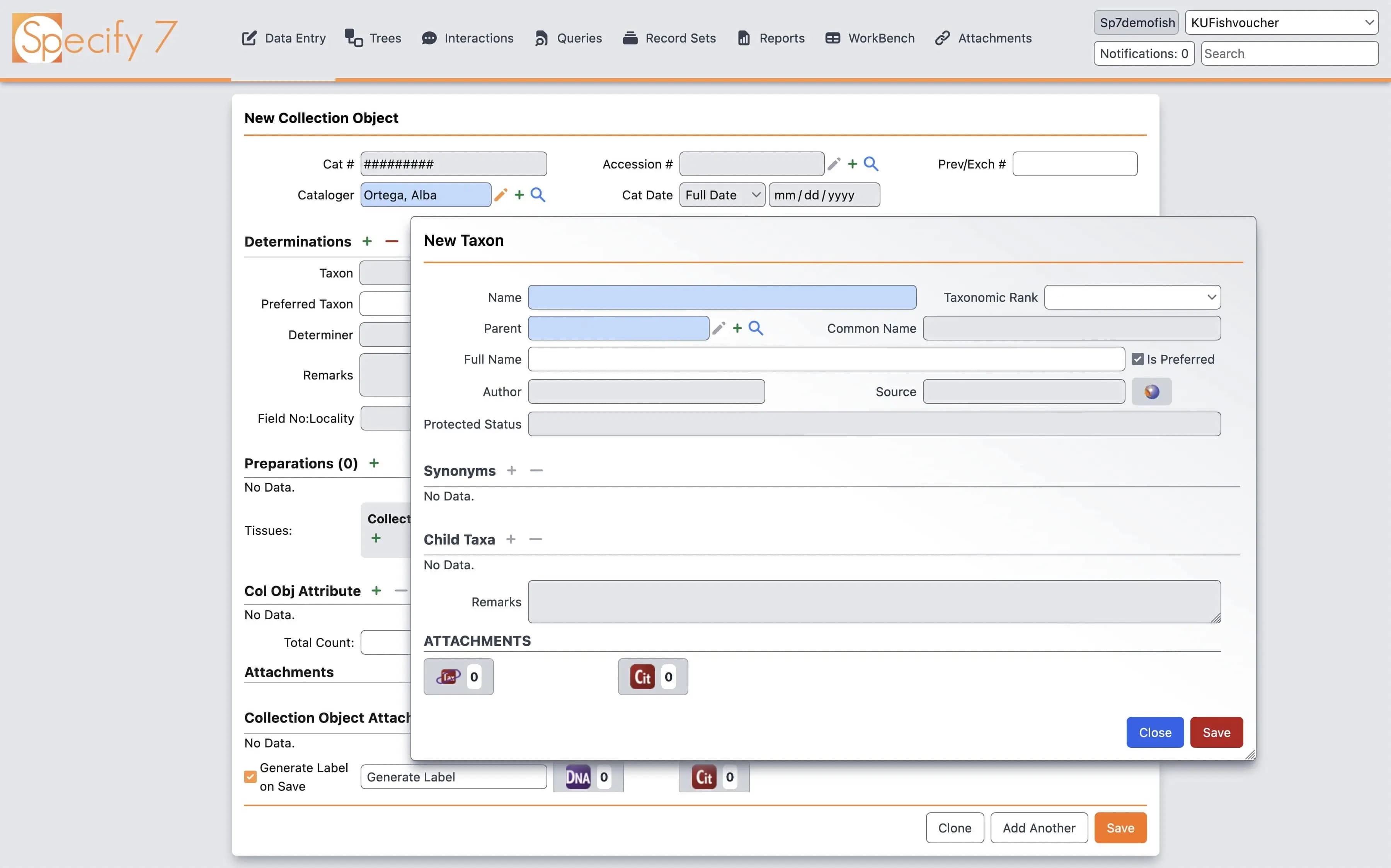
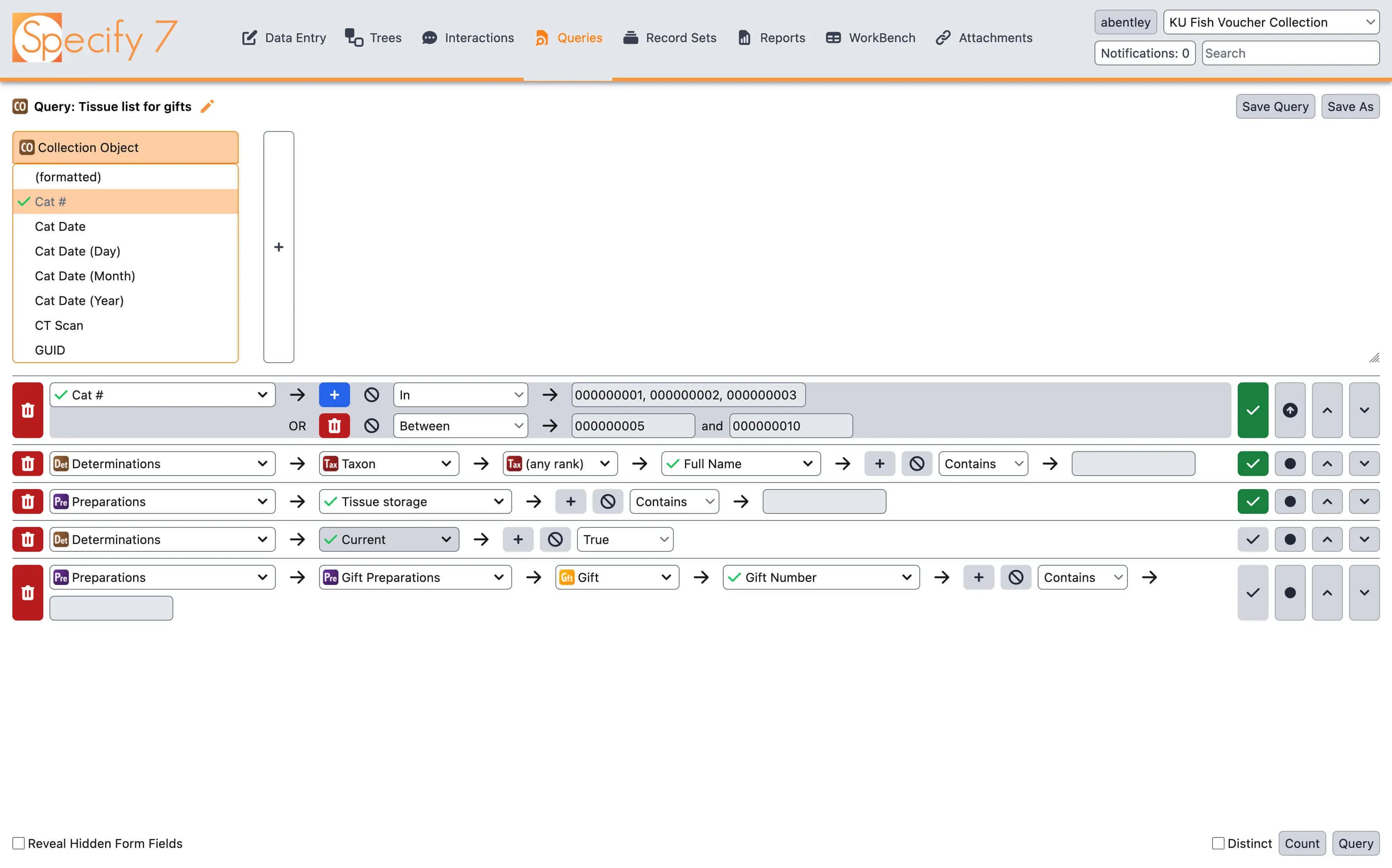
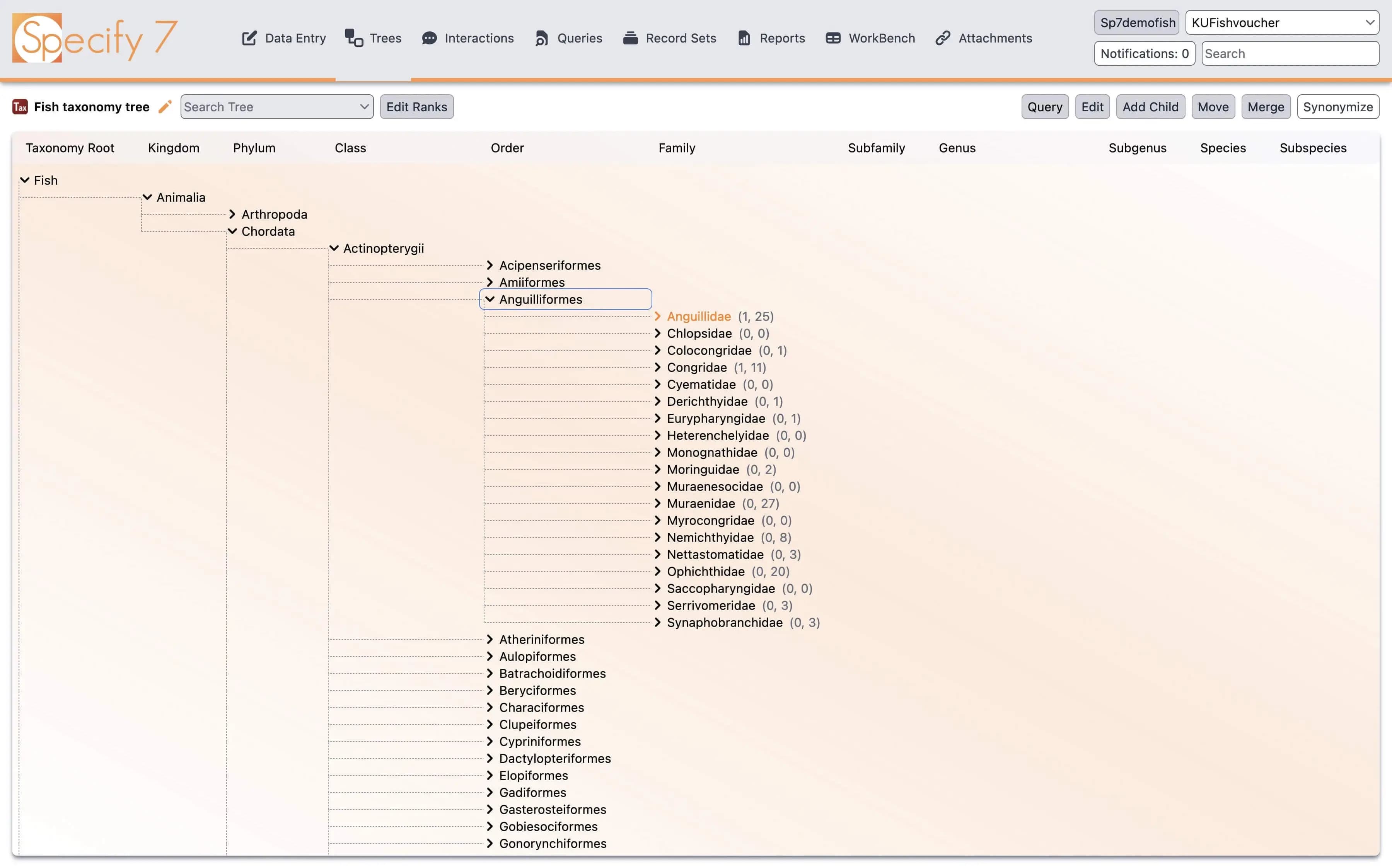
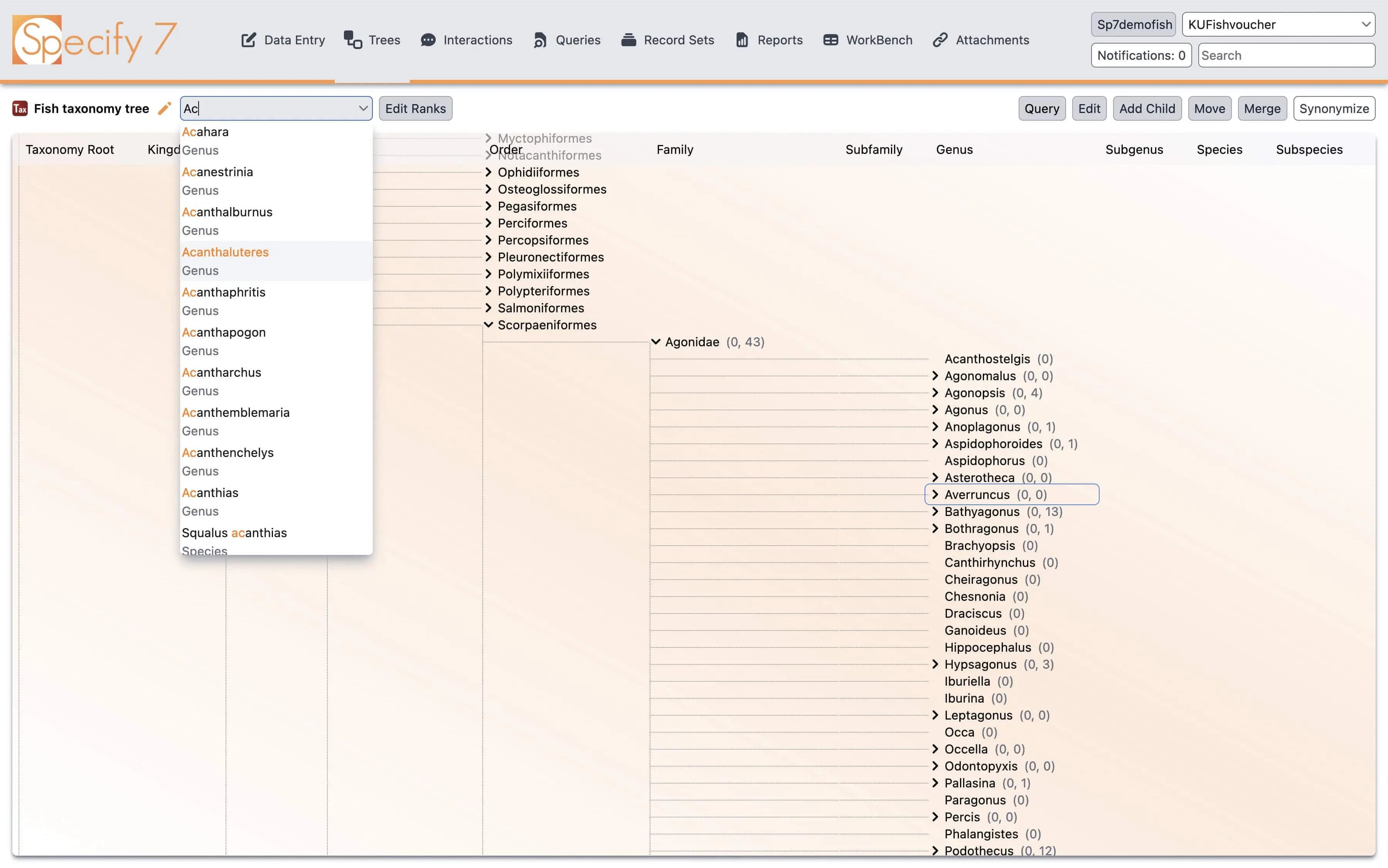
Screenshots





Challenges
One of the most challenging parts of the accessibility refactor was the tree viewer. The tree viewer should look like a table to a sighted user but be announced as a tree to a screen reader user.
At the same time, every tree node should be expandable and selectable, and keyboard navigation must allow navigating not just between tree nodes, but also moving quickly to the toolbar in the header and back.
These issues were solved in the following ways
- The tree is rendered out of "<ul>" and "<gt>" elements with "role" of "tree", "treeitem", and "group". This helps accessible technology recognize the layout as a tree and announce it properly. At the same time, these elements are styled as a grid, to mimic a table layout. This ensures all cells in the same column have the same width
- Each tree node is a button that has the "aria-describedby" attribute pointing to the column header. Each node also has expand/contract icons which were given corresponding "aria-label" attributes
- The focused tree node has an outline. Keyboard arrows allow navigating between tree nodes. Enter key expands/collapses the current tree node
- The "Shift+Tab" key combination can be used to move focus to the toolbar with context-aware buttons. Afterward, the "Tab" key can be pressed to return the focus to the last focused tree node
- Accessible autocomplete has been added. It was modeled after the "Best practices for the accessibility of an autocompletion component" guide
- Tree conformation is remembered in local storage so that it is preserved between sessions.


Online demo
You can try out the live version at sp7demofish.specifycloud.org. The username and password are sp7demofish. When prompted to select a collection, choose any option. See usage instructions in the video above.
Guided demo
A video recording of a zoom show-and-tell session is available. It covers new features in the Specify 7.7 release and describes accessibility enhancements.
An overview of all new features in Specify 7.7 release.
Accessibility statement
A statement of Specify's commitment to accessibility and details on the progress made is available as a Google Doc.
The accessibility statement describes that 100% WCAG 2.1 compliance is not going to be achievable because of inaccessible third-party libraries, but we can still make a lot of progress. A detailed list of remaining accessibility issues.
Technologies used
- Axe Chrome extension
- Chrome DevTools Lighthouse
- JavaScript
- TypeScript
- React
- Tailwind CSS
Things learned
Unlike my initial assumptions, there is no such thing as a fully accessible application. There are however a lot of small steps in order of increasing difficulty that can be taken to make an application more accessible.